Como editar el archivo HTML para los temas del iPhone & iPod Touch

Bueno iPhoniaticos, en este pequeño tutorial les mostrare como editar esos archivos «HTML» de los temas, si no los conocen, son aquellos que permiten que la imagen del Wallpaper cambie aleatoriamente cada determinado tiempo.
Ya saben que solo lo mejor esta aquí en iPhoneate…
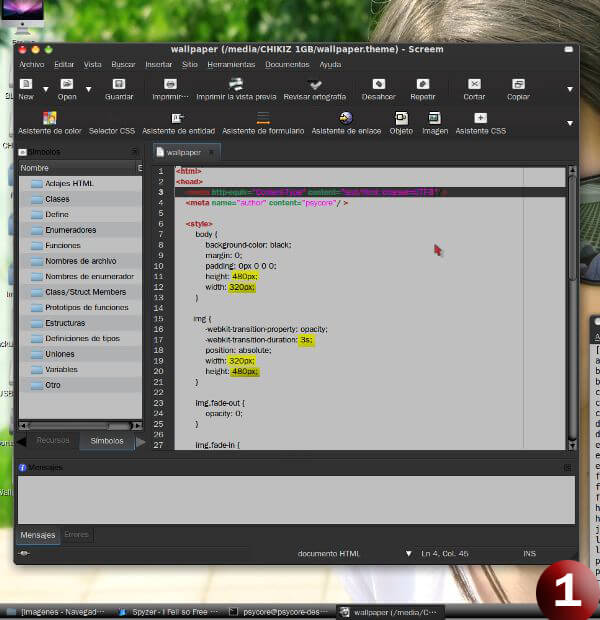
Primero antes que nada abran el archivo html con cualquier editor de html o el Notepad, yo en este caso cree el archivo html pero todos son iguales pueden variar en unas cosas, tal vez venga en forma horizontal en lugar de vertical como el de la imagen pero lo que vamos a editar esta de la misma manera en todos los casos. Bueno primero veremos algo como la imagen “1”.


Primero les voy a explicar un poco como funciona esto, lo que esta de amarillo muestra las proporciones en pixeles de las imágenes por eso les recomiendo que las imágenes que vallan a usar estén de tamaño 320 x 480 pixeles.
En la parte que dice “–webkit-transition-duration:” ahí vamos a cambiar el valor en segundos por el que queramos, esto que significa, que dependiendo el valor que le demos puede tardar en cambiar una imagen desde 1 segundo hasta 1 minuto si así lo deseamos, los valores los debes de poner en segundos , en este caso supongamos que deseamos que dure 3 segundo, pondríamos esto así “–webkit-transition-duration: 3s;” como en la imagen “2”.
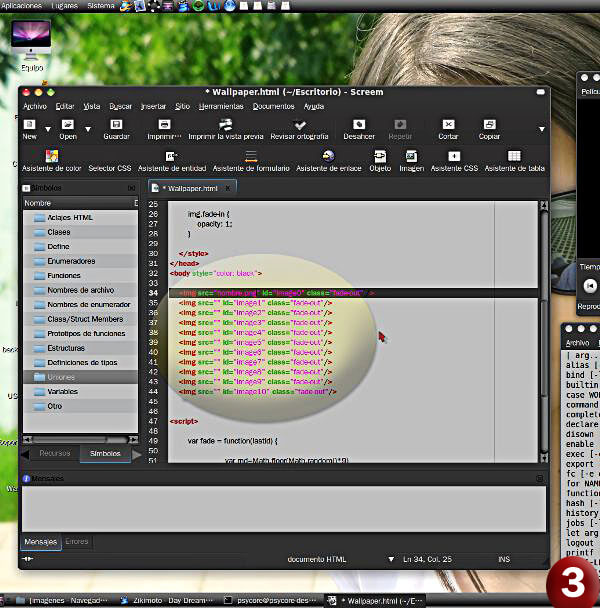
Ahora vamos a buscar la parte donde diga algo parecido a lo que vemos en la imagen “3”, buscaremos las lineas que contengan “<img sec=”aquí va el nombre de tu imagen.png” id=”image0= class=”fadeout”/>” y vamos a editar cambiandole el nombre por el de tu imagen… cabe mencionar que dependiendo el numero de imágenes sera el numero de lineas como es el caso qui.

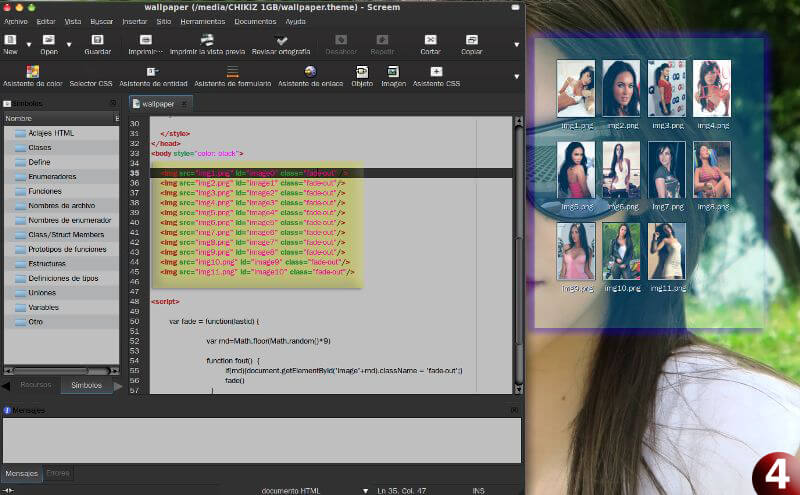
En mi caso como esta en la imagen “4”
Quedarian asi las lineas:
“<img sec=”img1.png” id=”image0= class=”fadeout”/>
“<img sec=”img2.png” id=”image1= class=”fadeout”/>
“<img sec=”img3.png” id=”image2= class=”fadeout”/>
Y asi sucesivamente hasta mi ultima imagen, por ejemplo aqui solo son 11 imagenes por lo tanto solo hay 11 lineas, si queremos poner mas imagenes solo tendriamos que agregar mas lineas y seguir el mismo patron.

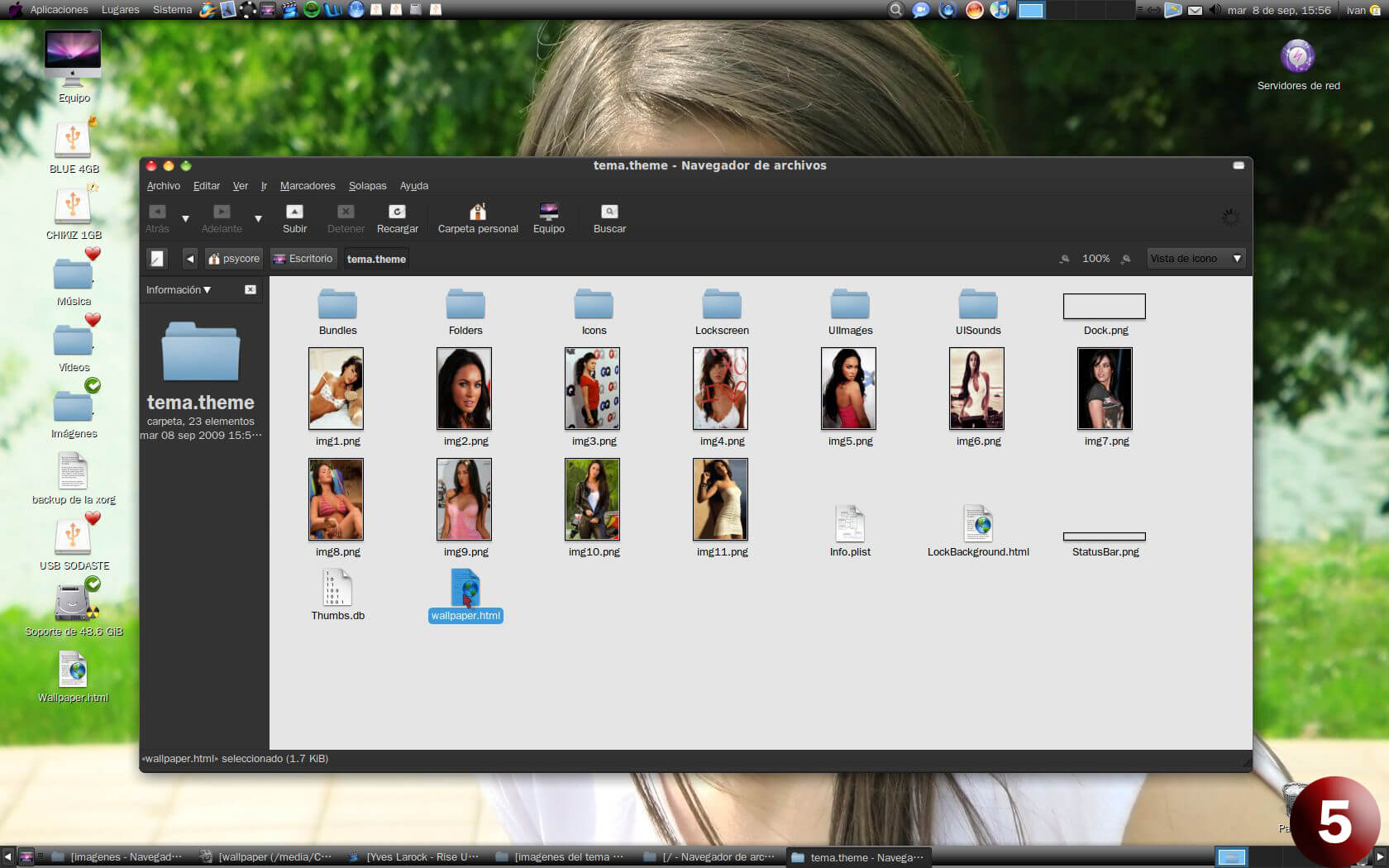
Ahora veremos la forma de colocar el archivo HTML y las imágenes en el tema para despues ingresarlo al iPhone/iPod. Veamos la imagen “5”.

Eso seria todo, lo unico que faltaria seria ingresarlo via ssh o usb al iPhone o iPod y activarlo en winterboard, bueno espero que les sea util para crear sus temas y ya saben que solo lo mejor esta aquí en iPhoneate ¿donde mas?.
Nota: les incluyo un archivo HTML para sus temas, asi pueden ver el proceso que muestro en este tutorial y lo pueden editar para usarlo en sus futuros temas.
Requisitos :
- Tener iPhone/iPod Touch con Jailbreak, si no sabes como :https://iphoneate.com/jailbreak-3-0-para-windows/
- Tener Winscp: https://iphoneate.com/video-tutorialcomo-utilizar-winscp-ipodiphone/
- y/o iFunbox, si no sabes como : https://iphoneate.com/iusb-tunnel-openssh-sin-wifi/
- Tener instalado Winterboard.