Shrink y Shrink Grow en una sola aplicación.
 Hola iPhoniaticos, ya conocemos la aplicacion Shrink que nos sirve para disminuir el tamaño de nuestros iconos en el springboard, tambien conocemos o hemos oido la aplicacion Shrink Grow la cual nos sirve para aunmentar el tamaño de nuestros iconos, pues bien ahora les traigo una forma para instalar solamente Shrink y que esta misma aplicacion pueda hacer esas dos funciones sin tener que instalar ambas aplicaciones…
Hola iPhoniaticos, ya conocemos la aplicacion Shrink que nos sirve para disminuir el tamaño de nuestros iconos en el springboard, tambien conocemos o hemos oido la aplicacion Shrink Grow la cual nos sirve para aunmentar el tamaño de nuestros iconos, pues bien ahora les traigo una forma para instalar solamente Shrink y que esta misma aplicacion pueda hacer esas dos funciones sin tener que instalar ambas aplicaciones…
Requisitos :
- Tener el iPhone/iPod Touch con jailbreak si no sabes como: https://iphoneate.com/tutorial-spirit-windows-mac/
- Instalar Shrink crackead Cracked desde la source de sinfuliphone: http://sinfuliphonerepo.com
- tener Cyberduck: https://iphoneate.com/cyberduck-3-3/
- Tener winscp: https://iphoneate.com/video-tutorialcomo-utilizar-winscp-ipodiphone/
- y/o ifunbox: https://iphoneate.com/iusb-tunnel-openssh-sin-wifi/
Pues bien para lograr que la aplicacion Shrink pueda ralizar ambas funciones (aumentar y disminuir el tamaño de nuestros iconos) solamente tenemos que editar el archivo ShrinkSettings.plist, tienen dos opciones, pueden descargar el archivo .plist ya editado con los tamaños desde 20% hasta 200%, solo tienen que reemplazarlo por el que viene por default (no olviden hacer una copia de seguridad de el archivo si quieren regresar a los valores predefinidos), tambien tienen la opcion de editarlo ustedes mismos con cualquier editor de texto (bloc de notas en Widows y TexEdit o PlistEdit Pro en MAC , «pueden descargar una version demo de PlistEdit Pro desde la pagina de descargas de Apple»).
Aqui les dejo el archivo ShrinkSettings.plist ya editado para que lo descarguen (los que gusten):
- http://rapidshare.com/files/386125413/Shrink.zip
- http://www.megaupload.com/?d=5WKSM22C
- http://hotfile.com/dl/42396294/8df305b/Shrink.zip.html
este archivo tienen que reemplzarlo en la siguiente ruta: System/Library/PreferenceBundles/ShrinkSettings.bundle. y despues hacer un respring.
*Recuerden hacer una copia de seguridad del archivo que esta en esa ruta antes de reemplazarlo si despues desean regresar a los ajustes por default que trae la aplicacion Shrink.
PARA LOS QUE QUIEREN EDITAR EL ARCHIVO «.plist» POR SI MISMOS:
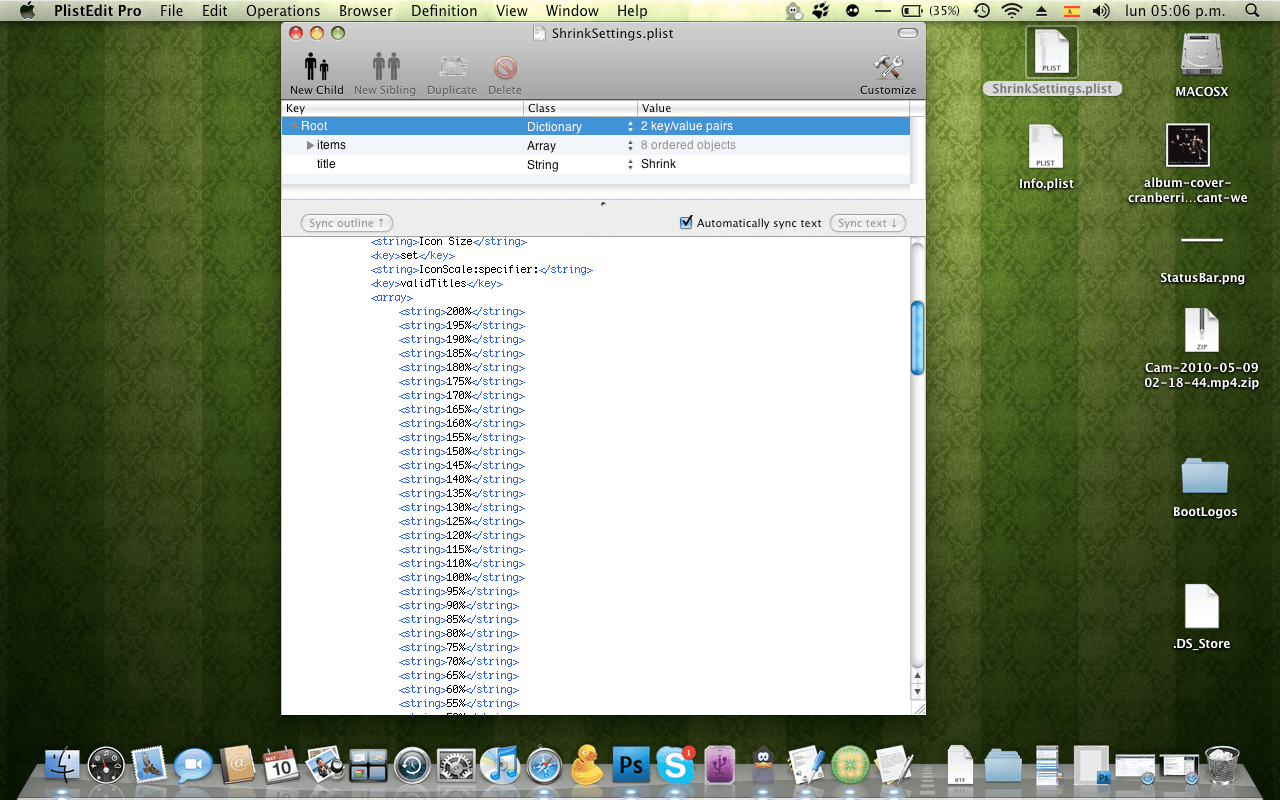
Tienen que entrar por ssh a la misma ruta: System/Library/PreferenceBundles/SrinkSettings.bundle. y tienen que copiar el archivo «ShrinkSettings.bundle» a su escritorio, lo abren con cualquier editor de texto y localizaran las siguientes lineas:
<key>set</key>
<string>IconScale:specifier:</string>
<key>validTitles</key>
<array>
Las lineas que siguen son las que editaremos, es decir, podremos agregar mas lineas de comando y asi agregar mas tamaños para nuestros iconos:
<string>100%</string>
<string>95%</string>
<string>90%</string>
<string>85%</string>
<string>80%</string>
Por default en el archivo tenemos hasta «<string>100%</string>», este es el tamaño normal de nuestros iconos, nosotros podemos agregar mas lineas con un porcentaje mayor, intermedio o incluso menor (no se verian los iconos) en estas lineas de comando. Un ejemplo:
<string>115%</string>
<string>110%</string>
<string>100%</string> (este es el valor máximo que tenemos en el archivo «.plist»).
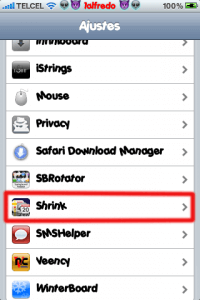
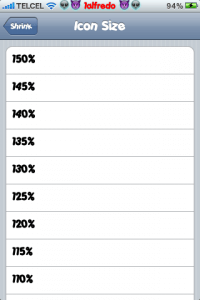
Como vemos agregamos un porcentaje mayor entre los comandos «<string> </string>», estos comandos son los que nos apareceran en ajustes de porcentaje de Shrink (Ajustes-Shrink-Icon Size), esto en el menu Ajustes de nuestro dispositivo, podemos agregar las lineas y porcentajes que nosotros querramos ( yo les recomiendo que coloquen un máximo porcentaje de 200%, ya que un tamaño mayor deformaria de forma signifcativa la vista de nuestros iconos en el springboard, a menos que el tema que quieran activar asi lo requiera).
El siguiente paso es editar las siguientes lineas de comando despues de:
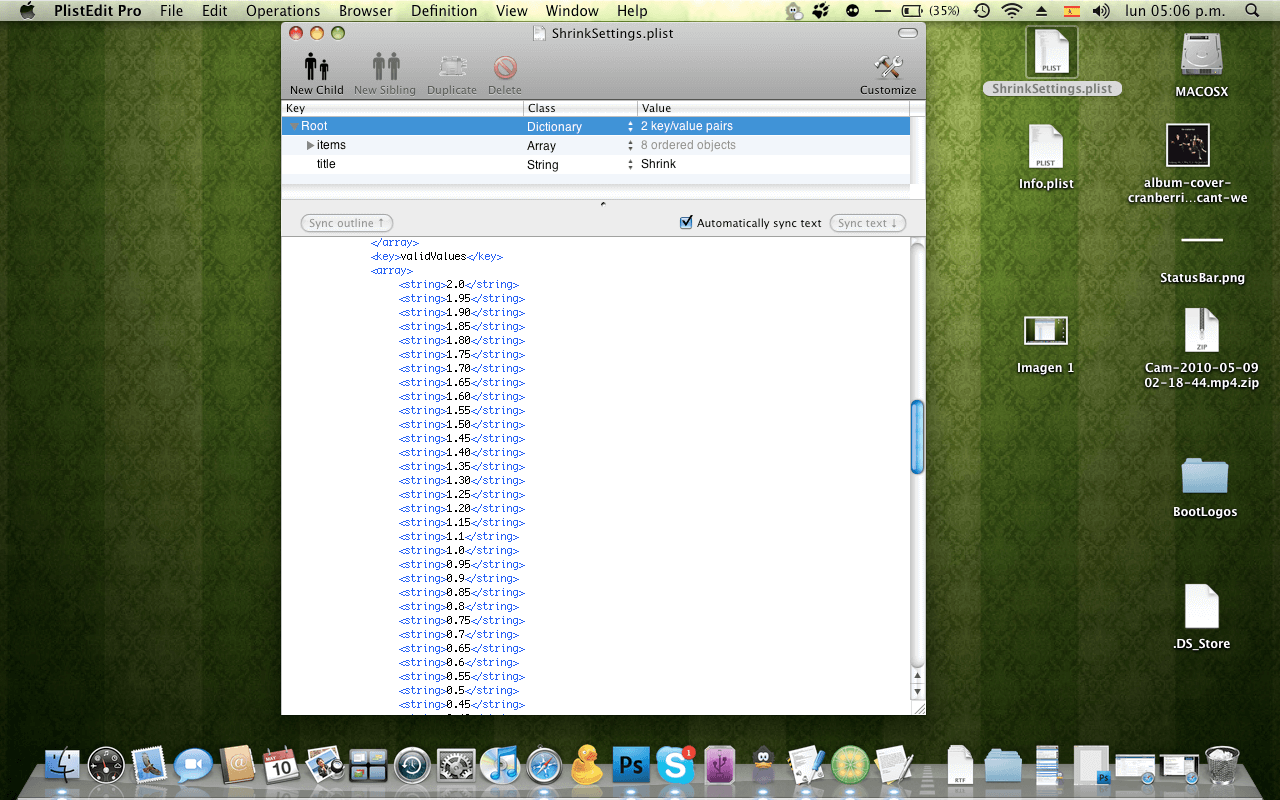
<key>validValues</key>
<array>
Las siguientes lineas son las que definen el tamaño de nuestros iconos, para colocar los valores solamente haremos la siguiente operacion que depende del valor de porcentaje que hemos puesto en las lineas anteriores (<string>110%</string>, <string>115%</string>, etc), por ejemplo:
Si nosotros establecimos un valor de 115 % en un comando asi: «<string>115%</string>», para poder definir el valor numerico para el tamaño de nuestros iconos, tenemos que establecer el comando: <string>1.15</string>, es decir, solamente tenemos que dividir el valor en porcentaje que establecimos entre el valor maximo que trae por default que es 100% (entre 100), entonces este ejemplo quedaria de esta manera: 115/100=1.15 (115 entre 100 = 1.15), el valor resultante es el que colocaremos entre los comandos <string> </string> siguientes, quedando de esta manera: <string>1.15</string>, el porcentaje colocado y el valor resultante deben estar en la misma posicion en la lista de los comandos de ambas partes (de arrriba hacia abajo):
<array>
<string>115%</string>
<string>110%</string>
<string>100%</string>
</array>
<key>validValues</key>
<array>
<string>1.15</string>
<string>1.10</string>
<string>1</string>
De esta manera estaremos estableciendo el valor que aparecera en nuestra ventana de Icon Size en Ajustes (porcentaje %) y tambien el valor numerico que tendran nuestros iconos (el tamaño). Cuando hayan terminado de editar el archivo lo guardan y lo reemplazan en la misma ruta de donde lo extrajeron y hacen un respring, (no olvidando hacer una copia del archivo original para regresar a los valores predeterminados cuando quieran).
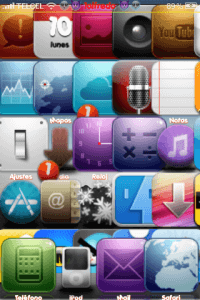
aqui les dejo un unos screenshots de como quedaria el archivo ShrinkSettings.plist, de como nos quedaran los ajustes y como se veran los iconos con los valores que nosotros elijamos:
PD: Te amo bb, ya kiero verte…