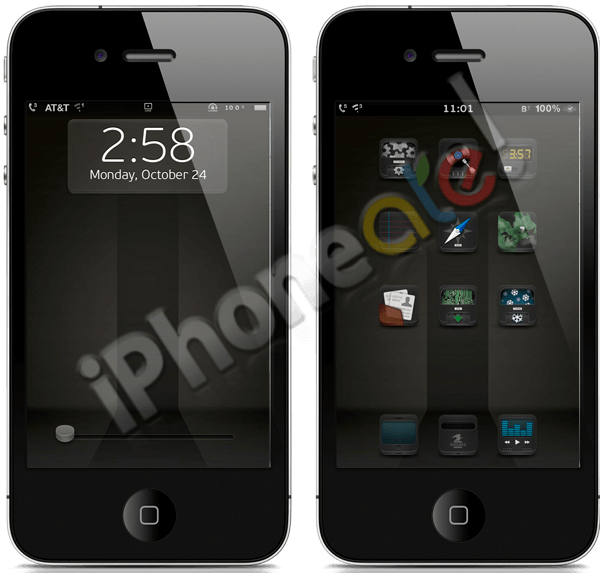
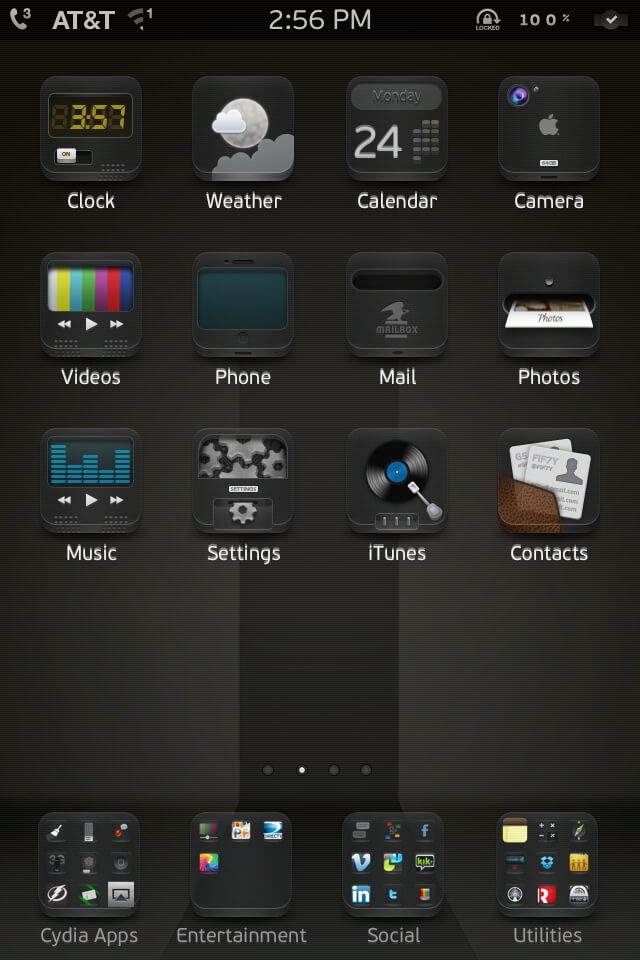
DarkHollow.HD 1.0
 Hola amigos de iPhoneate, esta ves les traigo un tema del famoso Fif7y el creador de ThemITAPP. Este tema esta muy completo, agregando un estilo en 3D a los iconos y al fondo, les recomiendo instalar iconosclasm, bigify+ o springotmize 2 para la acomodacion de los iconos, en el post les dejare un poco las configuraciones del tema. El tema es para iphone 4/4s y iPod 4. Algo poco común, pero les dejare el link de descarga del tema. Espero que les guste.
Hola amigos de iPhoneate, esta ves les traigo un tema del famoso Fif7y el creador de ThemITAPP. Este tema esta muy completo, agregando un estilo en 3D a los iconos y al fondo, les recomiendo instalar iconosclasm, bigify+ o springotmize 2 para la acomodacion de los iconos, en el post les dejare un poco las configuraciones del tema. El tema es para iphone 4/4s y iPod 4. Algo poco común, pero les dejare el link de descarga del tema. Espero que les guste.
Descargalo gratis desde Nuestra Repo: http://iphoneame.com/repo
Requisitos:
- Tener un iPhone/iPod Touch.
- Tener iOS 5.0 o Superior.
- Tener hecho el Jailbreak, si no lo has hecho: https://iphoneate.com/con-que-hago-el-jailbreak-o-el-unlock-de-mi-dispositivo
- Si no entiendes alguna palabra de este Post, entra aqui: https://iphoneate.com/iphone-glosario-todo-sobre-lo-que-deseas-saber
- Tener la Repo de iPhoneate agregada en Cydia, para poder Descargar “DarkHollow.HD″.

Descargar
Tweaks Recomendado:
- Color Keyboard
- SnowCover4 (Para cuando se reproduce musica)
- Springtomize 2 + iOS 5 (Configurar el tamaño de los iConos)
- iconosclasm (la acomodacion de los iconos)
- Bigify+ (Ajustar el tamaño de los iconos)
- iFile (Opcional, pero sirve para configurar los slideshow y los widgets)
Instrucciones:
Ubicarse en la carpeta Library/Themes de hay se haran los cambios en las carpetas, se pueden ubicar desde ifunbox, winscp, ifile o cualquier navegador SSH
DarkHollow.Facet.c.theme (Widget en el Lockscreen)
- ir a esta web http://www.edg3.co.uk/snippets/weather-location-codes/
- Buscar tu codigo en la web
- luego en el archivo UserConfig.js buscar esta linea var locale = «USTX0321»
- en la linea #19 esta esto «var isCelsius = false» si no lo quieren el clima grados celsius le ponen»true»
- en la linea #25 esta eso «var updateInterval = 10» que es cada cuantos minutos quieren que se actualize el widget del SB
- en la linea #33 esta eso «var twentyFourHourTime = false;» eso es si lo quieren en formato de 24 horas o de 12 horas si lo quieren cambiar escriben «true»
- Esta carpeta no hay nada mas que explicar 😛
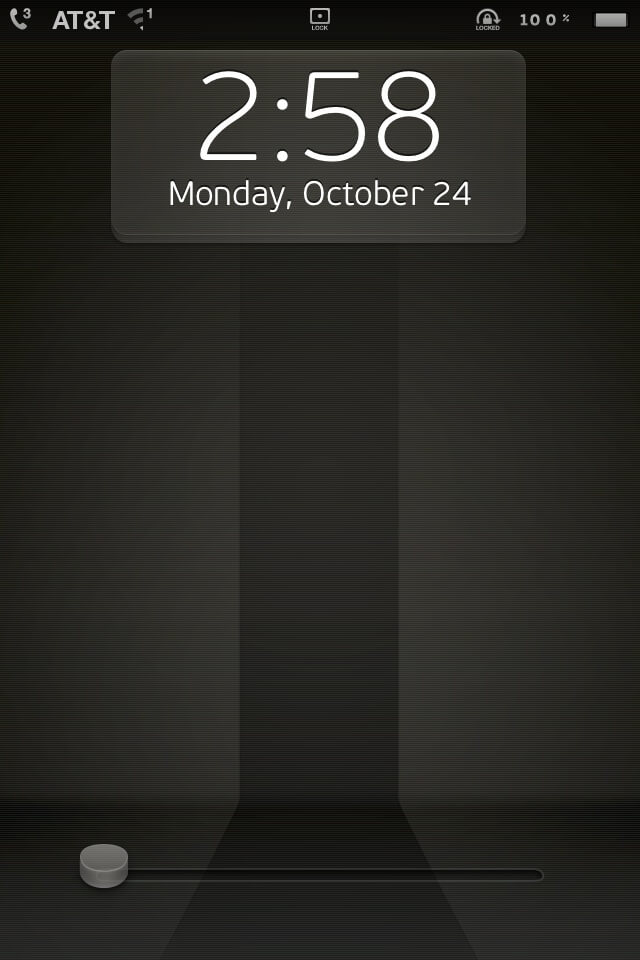
DarkHollow.LS.AWTD.c.theme (Widget en el Lockscreen)
vas a la carpeta UserOption, hay abren el archivo UserConfig.js
- en la linea #12 esta eso «var twentyFourHourTime = false;» eso es si lo quieren en formato de 24 horas o de 12 horas si lo quieren cambiar escriben «true»
- en la linea #25 var language = ‘EN’;» si le quieren cambiar el idioma a español ponen «ES»
- Para cambiar el Clima en la linea #45 esta esto «var locale = «USCA0638″ » ir a esta web http://www.edg3.co.uk/snippets/weather-location-codes/ buscar el código de tu ciudad y lo cambias por el «USCA0638»
- en la linea #48 esta esto «var isCelsius = false» si no lo quieren el clima grados celsius le ponen»true»
- en la linea #54 esta eso «var updateInterval = 15» que es cada cuantos minutos quieren que se actualize el widget del SB
DarkHollow.LS.Pic+TimeDate.c.theme (Imagen y Widget en el Lockscreen)
se van a la carpeta UserOptions y abren el archivo UserConfig.js para modificar el widget
- en la linea #11 esta eso «var twentyFourHourTime = false;» eso es si lo quieren en formato de 24 horas o de 12 horas si lo quieren cambiar escriben «true»
- en la linea #24 var language = ‘EN’;» si le quieren cambiar el idioma a español ponen «ES»
- Para cambiar el Clima en la linea #44 esta esto «var locale = «USCA0638″ » ir a esta web http://www.edg3.co.uk/snippets/weather-location-codes/ buscar el código de tu ciudad y lo cambias por el «USCA0638»
- en la linea #53 esta eso «var updateInterval = 15» que es cada cuantos minutos quieren que se actualize el widget del SB
Para modificar la imagen se van a la carpeta Private
- Sustituyen la imagen «ls.png» con unas dimensiones 640×960 pixeles en .png
DarkHollow.LS.Slideshow.c.theme (Slideshow en el Lockscreen)
te vas a la carpeta UserPictures
- Sustituyen las capturas en esta carpeta, de 1.png, 2.png, 3.png, 4.png, 5.png con unas dimensiones de 640×980 pixeles en png, tienen que llevar los mismos nombres de 1,2,3,4,5
en la carpeta UserOptions abren el archivo UserConfig.js
- en la linea #14 esta esto «var ImageDisplayTime = 3000;» lo cambian por la velocidad que desean que se pasen las imagenes, 3000 ms equivale a cada 3s
- en la linea #22 esta esto «var FullScreenPics = false;» ponen «true» si desean que no se muestre el borde
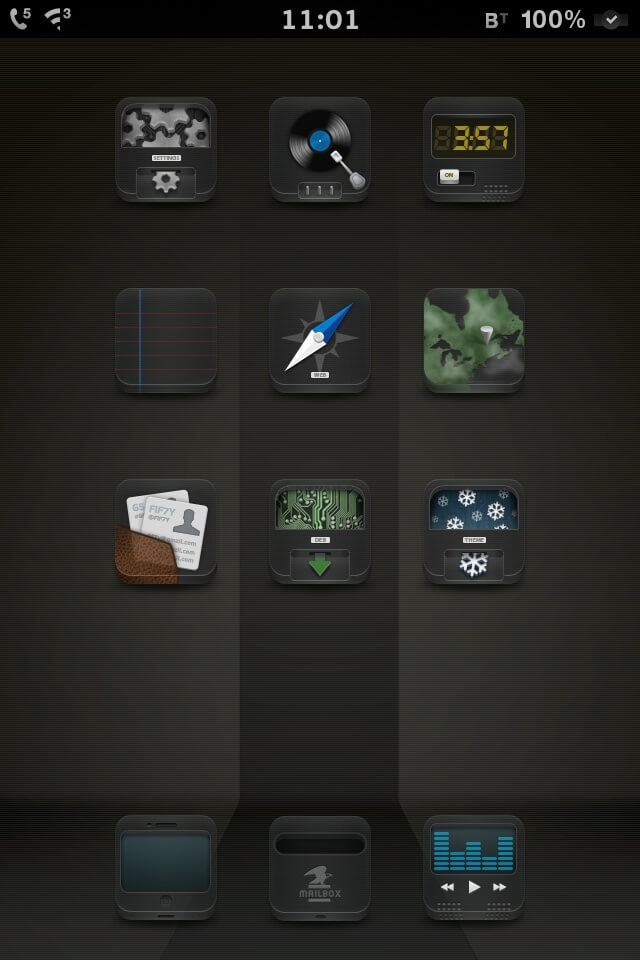
DarkHollow.SB.Widget.c.theme (Widget del Springboard)
se van a la carpeta UserOptions y abren el archivo UserConfig.js
- en la linea #15 les aparece esto «var WidgetPosition = ‘row1′» es la linea en la que desean que aparezca el widget, pueden poner esto «row1» en la primera linea de iconos, «row2» para que aparezca en la segunda linea de iconos, «row3» para que aparezca en la tercera linea y «row4» para que aparezca en la ultima linea
- en la linea #23 esta eso «var twentyFourHourTime = false;» eso es si lo quieren en formato de 24 horas o de 12 horas si lo quieren cambiar escriben «true»
- en la linea #36 var language = ‘EN’;» si le quieren cambiar el idioma a español ponen «ES»
- Para cambiar el Clima en la linea #57 esta esto «var locale = «FRXX0059″ » ir a esta web http://www.edg3.co.uk/snippets/weather-location-codes/ buscar el código de tu ciudad y lo cambias por el «FRXX0059»
- en la linea #57 esta esto «var isCelsius = false» si no lo quieren el clima grados celsius le ponen»true»
- en la linea #66 esta eso «var twentyFourHourTime = false;» eso es si lo quieren en formato de 24 horas o de 12 horas si lo quieren cambiar escriben «true»
Bueno eso es basicamente toda la configuración del tema, me esforce mucho escribiendo, al menos comenten gracias 🙂
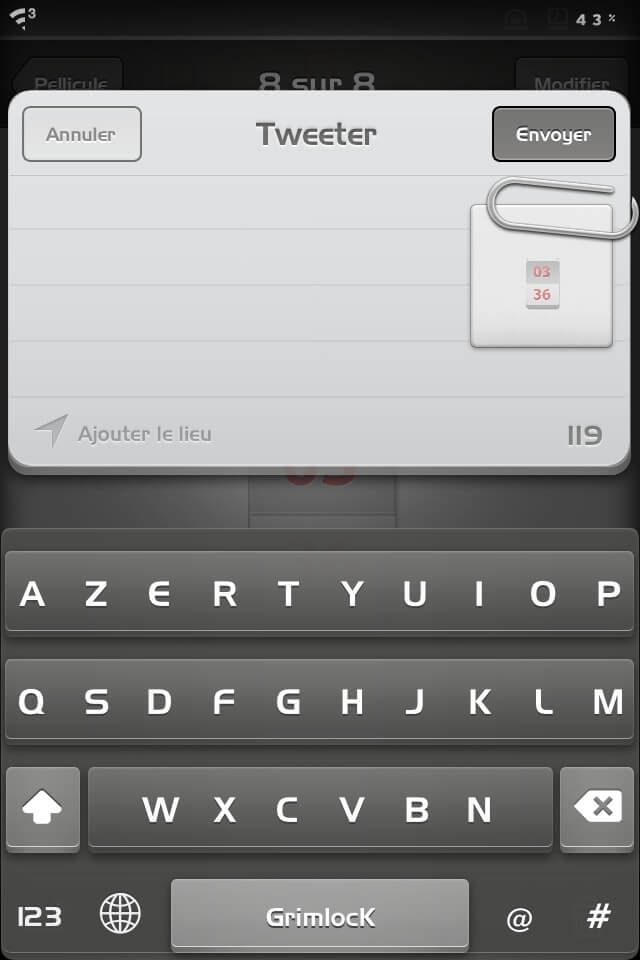
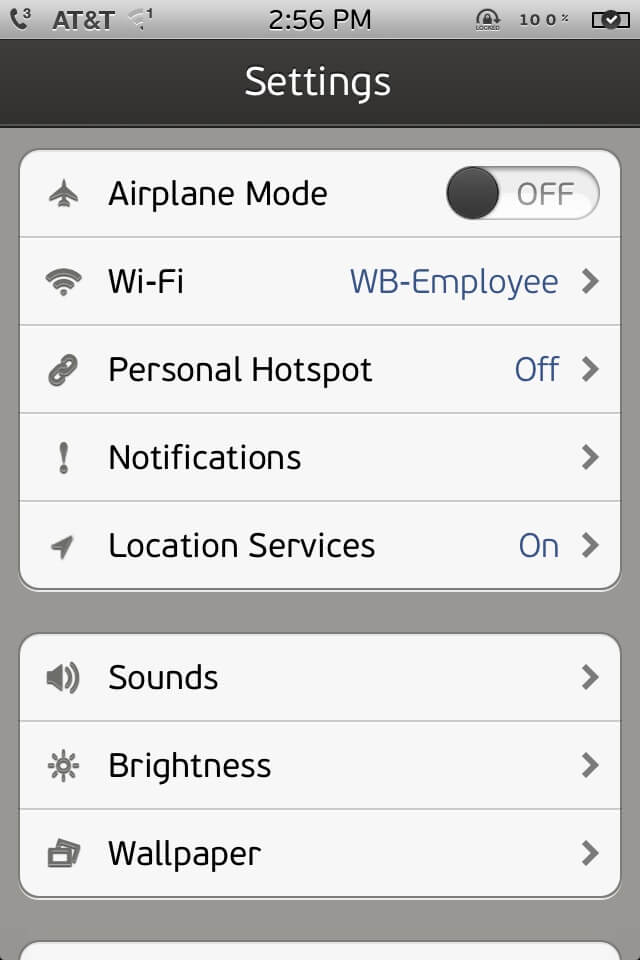
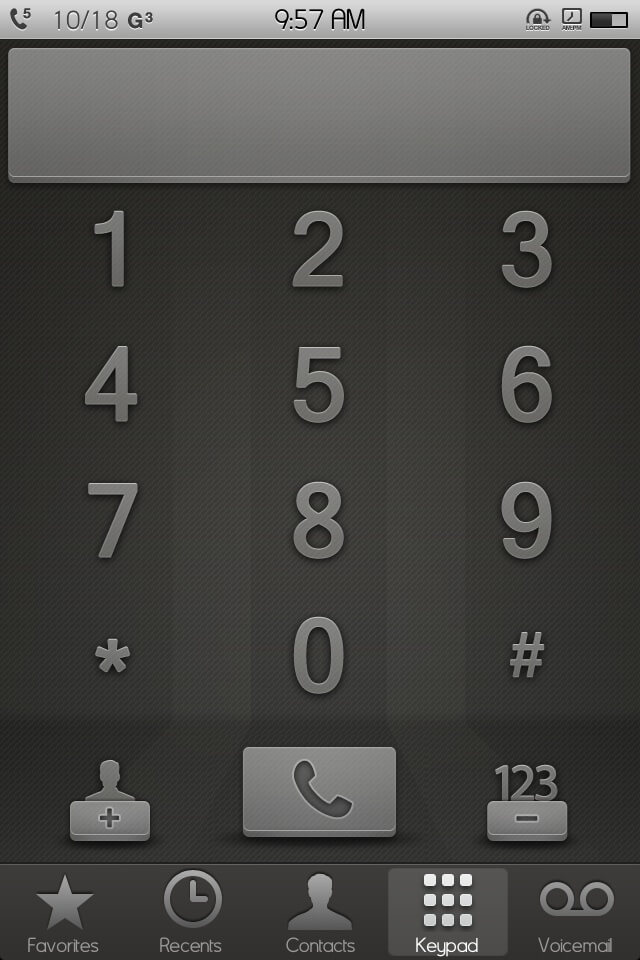
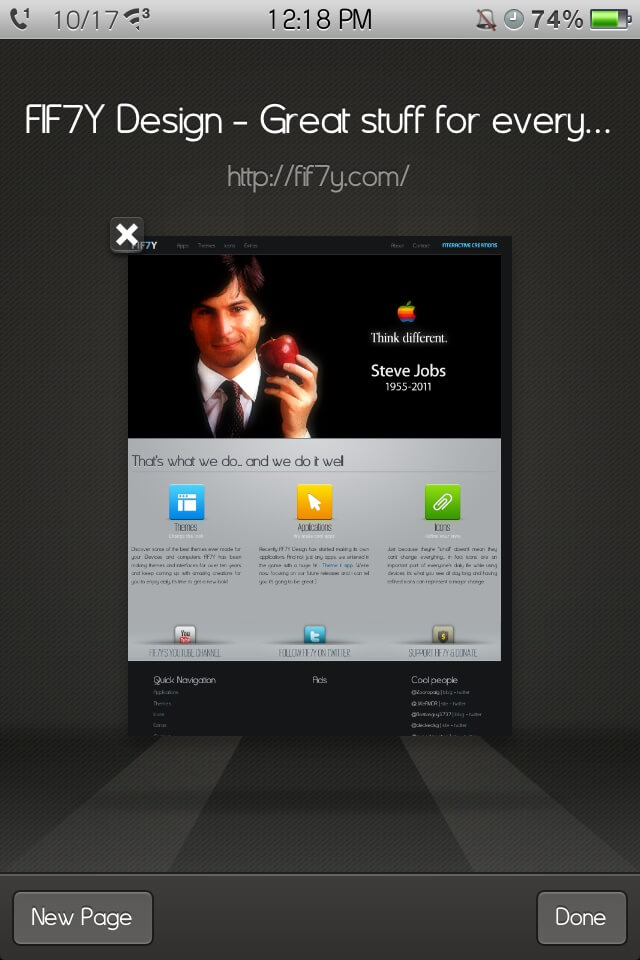
Capturas